반응형
셀레니움으로 크롤링 할 때 textarea 내용이 안따져서 찾아보니 js로 value 값을 받아와야한다.
<textarea id="content" name="search_text" rows="1" class="auto_height form-control" > </textarea>
이렇게 있다고 치면 보통은 xpath로 받아서 해야하는데 클릭이 안된다.
driver.find_element_by_xpath('//*[@id="content"]').click()
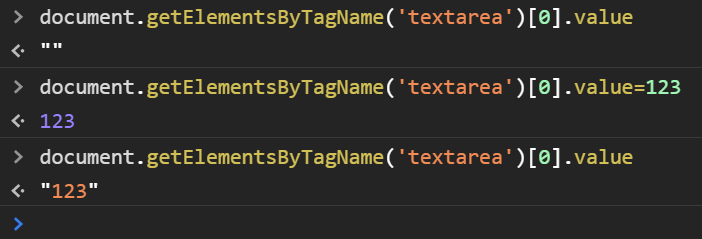
개발자도구에서 해보니 value값으로 선택되길래 이렇게 해결!


driver.execute_script("document.getElementsByTagName('textarea')[0].value=\'" + 변수명 + "\'") 또는 driver.execute_script("document.getElementsById('content').value=\'" + 변수명 + "\'")
반응형
'개발 > python' 카테고리의 다른 글
| 네이버 뉴스 댓글 크롤링 및 여론 조사 (22.09.13.최신) (0) | 2022.09.13 |
|---|---|
| 파이썬 작업스케줄러 할 때 주의점(셀레니움/schedule모듈) (0) | 2022.04.06 |
| 셀레니움 스크롤 끝까지 내리기 (0) | 2022.04.06 |
| 크롤링 영어 나올 때 한글로 바꾸기 (0) | 2022.04.06 |
| 아나콘다 쓸 때 화면 넓게보기 (0) | 2022.04.06 |
